WordPress 4.2+ 新增 Twitter Em❤️ji 表情,但是默认使用 WordPress CDN —— https://s.w.org/images/core/emoji/11.2.0/72x72/ 在国内速度可能不尽人意,如何解决?一是把表情本地化,二是替换掉默认 cdn 链接。
换用 Twitter 官方提供的 MaxCDN 服务
🎉 😜 👯 🍻 🎈 🎤 🎮 🚀 🌉 ✨
「WordPress 4.2+ 使用 Twitter Emoji CDN 或禁用 Emoji 表情:https://0xo.net/159」Twitter 官方提供 MaxCDN 服务:http://twemoji.maxcdn.com/ 在国内可以访问,速度比 s.w.org 要好。将以下代码粘贴到主题 functions.php 文件即可将默认 CDN 地址修改为 MaxCDN:
// 替换 WordPress 默认 Emoji 资源地址
function theme_wp_emoji_baseurl( $url ){
return set_url_scheme('//twemoji.maxcdn.com/2/72x72/');
}
add_filter('emoji_url', 'theme_wp_emoji_baseurl');
// WordPress 4.6 新增 SVG 格式资源
function theme_wp_emoji_svgurl($url) {
return set_url_scheme('//twemoji.maxcdn.com/2/svg/');
}
add_filter('emoji_svg_url', 'theme_wp_emoji_svgurl');
方法二:Emoji 表情本地化
一般替换掉 WordPress 默认 Emoji CDN 就可以,如果还是觉得 CDN 不稳定,可以把 Emoji 放至博客服务器,与博客共存亡。
Twitter Emoji 项目地址:https://github.com/twitter/twemoji
「WordPress 4.2+ 使用 Twitter Emoji CDN 或禁用 Emoji 表情:https://0xo.net/159」官网:https://twemoji.twitter.com
下载 twemoji/2/72x72/ 和 twemoji/2/svg/ 内容上传至博客服务器。如网站根目录下 /emoji/72x72/、/emoji/svg/。然后主题 functions.php 文件添加一下代码:
// 替换 WordPress 默认 Emoji 资源地址
function theme_wp_emoji_baseurl( $url ){
return set_url_scheme('//yourblog.com/emoji/72x72/');
}
add_filter('emoji_url', 'theme_wp_emoji_baseurl');
// WordPress 4.6 新增 SVG 格式资源
function theme_wp_emoji_svgurl($url) {
return set_url_scheme('//yourblog.com/emoji/svg/');
}
add_filter('emoji_svg_url', 'theme_wp_emoji_svgurl');
别忘了把 yourblog.com 替换成实际博客地址。
「WordPress 4.2+ 使用 Twitter Emoji CDN 或禁用 Emoji 表情:https://0xo.net/159」Twemoji 备用下载地址:全套 Google / Twitter 高清绘文字 Emoji 图标 SVG 资源下载
WordPress 彻底禁用 Emoji
如果不需要使用 Emoji,可以直接彻底禁用 WordPress Emoji 。代码出处:wpjam-basic
// 屏蔽 Emoji
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('admin_print_styles', 'print_emoji_styles');
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('embed_head', 'print_emoji_detection_script');
remove_filter('the_content_feed', 'wp_staticize_emoji');
remove_filter('comment_text_rss', 'wp_staticize_emoji');
remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
add_filter('tiny_mce_plugins', 'theme_disable_emoji_tiny_mce_plugin');
function theme_disable_emoji_tiny_mce_plugin($plugins)
{
return array_diff($plugins, array('wpemoji'));
}
add_filter('emoji_svg_url', '__return_false');
WordPress 使用其它 Emoji 表情
不喜欢 Twitter Emoji 表情?不妨换换 Apple 或者 Google 的 Emoji 表情。
「WordPress 4.2+ 使用 Twitter Emoji CDN 或禁用 Emoji 表情:https://0xo.net/159」如何下载 Apple Emoji 的 PNG 图片?
参考博友文章:Fooleap
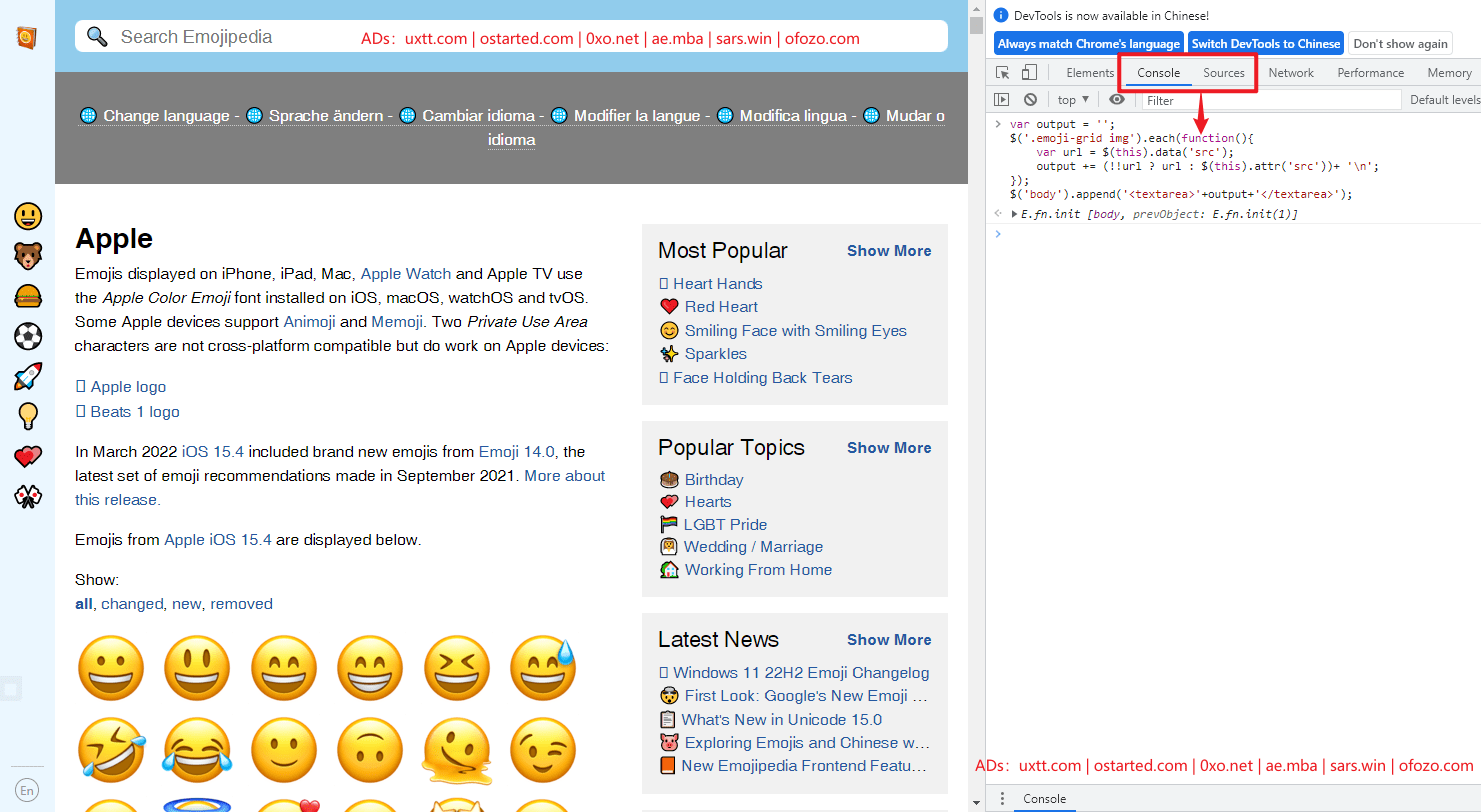
打开 Apple Emoji List — Emojis for iPhone, iPad and macOS 页面,F12 打开开发者工具,Sources -- Snippets -- 或者 Console 粘贴下面代码执行:
var output = '';
$('.emoji-grid img').each(function(){
var url = $(this).data('src');
output += (!!url ? url : $(this).attr('src'))+ '\n';
});
$('body').append('<textarea>'+output+'</textarea>');
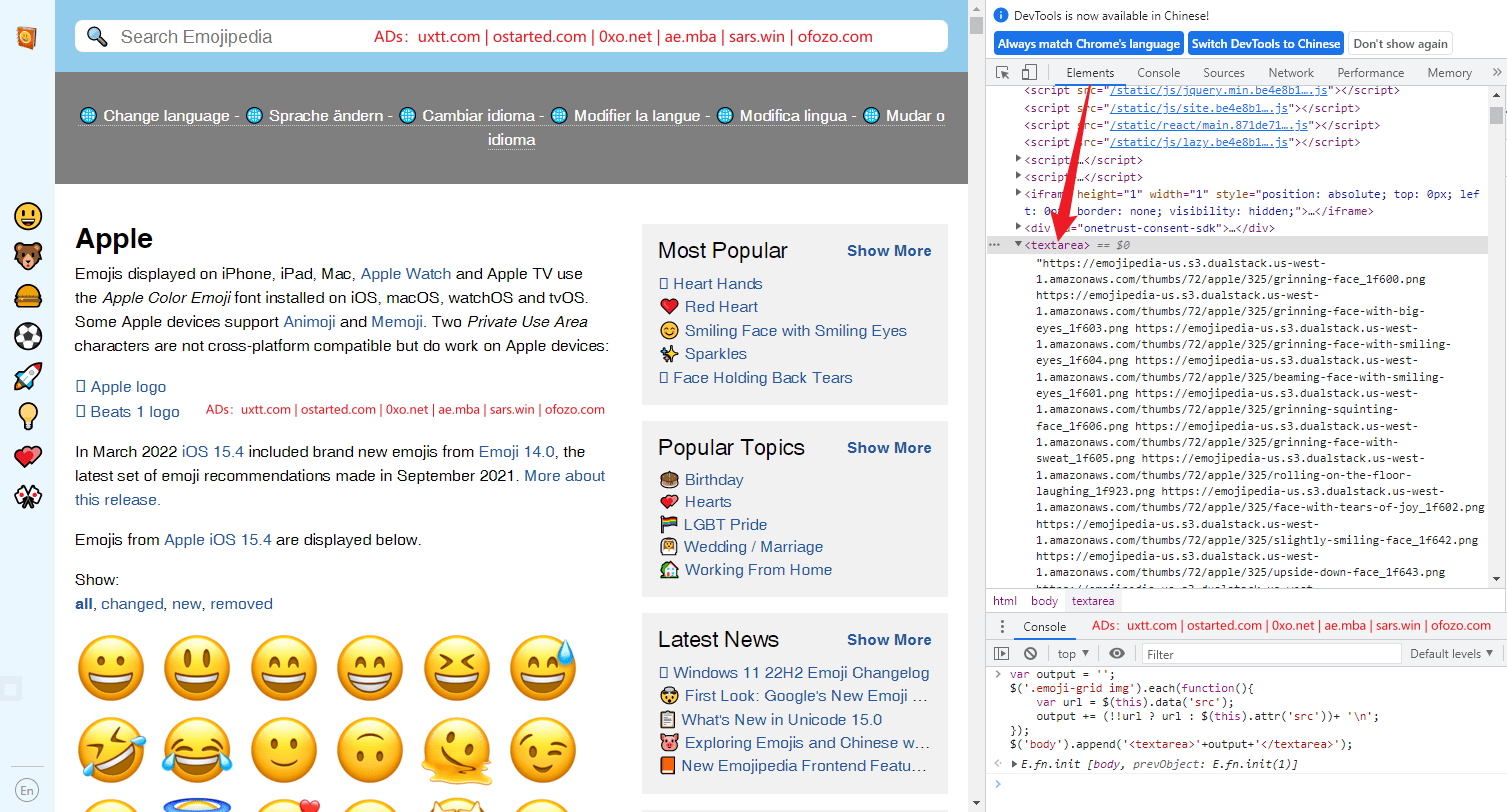
执行完切换到 Elements 标签,找到 body 下 textarea,里面内容就是所有表情链接。
地址复制另存为 emoji.txt 。测试最大能获取到 160x160 分辨率表情,获取到的链接为 72x72 规格,若需要 144x144 或者 160x160 分辨率,只需另复制一份并修改其 URL 中的 72 这个数字为 144 或者 160 即可。怎么批量下载?扔到 VPS 上用 wget 应该最省心。
$ mkdir emoji && cd emoji && wget -i emoji.txt至于批量重命名可以使用 ReNamer.exe,支持正则,然而我并不会,分好几次才重命名完。然后按照前面方法和代码替换即可。
2022-09-24 更新,可以到 apple-emoji-linux 项目打包下载 Apple Color Emoji 图片,更加方便。
2022-03-26:apple-emoji-linux-ios-15.4(含 Emojipedia Emojis from Apple iOS 15.4 图片链接)
Google Emoji 下载地址:全套 Google / Twitter 高清绘文字 Emoji 图标 SVG 资源下载
参考资料
大发 - WordPress 4.2+ 使用 Emoji 表情▼展开
//首先补全 wp 的表情库
function smilies_reset() {
global $wpsmiliestrans, $wp_smiliessearch;
// don't bother setting up smilies if they are disabled
if (!get_option('use_smilies')) {
return;
}
$wpsmiliestrans_fixed = array(
':mrgreen:' => "\xf0\x9f\x98\xa2",
':smile:' => "\xf0\x9f\x98\xa3",
':roll:' => "\xf0\x9f\x98\xa4",
':sad:' => "\xf0\x9f\x98\xa6",
':arrow:' => "\xf0\x9f\x98\x83",
':-(' => "\xf0\x9f\x98\x82",
':-)' => "\xf0\x9f\x98\x81",
':(' => "\xf0\x9f\x98\xa7",
':)' => "\xf0\x9f\x98\xa8",
':?:' => "\xf0\x9f\x98\x84",
':!:' => "\xf0\x9f\x98\x85",
);
$wpsmiliestrans = array_merge($wpsmiliestrans, $wpsmiliestrans_fixed);
}
//替换 cdn 路径
function static_emoji_url() {
return get_bloginfo('template_directory').'/72x72/';
}
//让文章内容和评论支持 emoji 并起初 emoji 加载的乱七八糟的脚本
function reset_emojis() {
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_styles', 'print_emoji_styles');
add_filter('the_content', 'wp_staticize_emoji');
add_filter('comment_text', 'wp_staticize_emoji',50); //在转换为表情后再转为静态图片
smilies_reset();
add_filter('emoji_url', 'static_emoji_url');
}
add_action('init', 'reset_emojis');
kn007 - WordPress 4.2+禁用 Emoji 表情▼展开
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
add_filter('emoji_svg_url', '__return_false');
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
return array_diff( $plugins, array( 'wpemoji' ) );
}
function smilies_reset() {
global $wpsmiliestrans;
// don't bother setting up smilies if they are disabled
if ( !get_option( 'use_smilies' ) )
return;
$wpsmiliestrans = array(
':mrgreen:' => 'icon_mrgreen.gif',
':neutral:' => 'icon_neutral.gif',
':twisted:' => 'icon_twisted.gif',
':arrow:' => 'icon_arrow.gif',
':shock:' => 'icon_eek.gif',
':smile:' => 'icon_smile.gif',
':???:' => 'icon_confused.gif',
':cool:' => 'icon_cool.gif',
':evil:' => 'icon_evil.gif',
':grin:' => 'icon_biggrin.gif',
':idea:' => 'icon_idea.gif',
':oops:' => 'icon_redface.gif',
':razz:' => 'icon_razz.gif',
':roll:' => 'icon_rolleyes.gif',
':wink:' => 'icon_wink.gif',
':cry:' => 'icon_cry.gif',
':eek:' => 'icon_surprised.gif',
':lol:' => 'icon_lol.gif',
':mad:' => 'icon_mad.gif',
':sad:' => 'icon_sad.gif',
'8-)' => 'icon_cool.gif',
'8-O' => 'icon_eek.gif',
':-(' => 'icon_sad.gif',
':-)' => 'icon_smile.gif',
':-?' => 'icon_confused.gif',
':-D' => 'icon_biggrin.gif',
':-P' => 'icon_razz.gif',
':-o' => 'icon_surprised.gif',
':-x' => 'icon_mad.gif',
':-|' => 'icon_neutral.gif',
';-)' => 'icon_wink.gif',
// This one transformation breaks regular text with frequency.
// '8)' => 'icon_cool.gif',
'8O' => 'icon_eek.gif',
':(' => 'icon_sad.gif',
':)' => 'icon_smile.gif',
':?' => 'icon_confused.gif',
':D' => 'icon_biggrin.gif',
':P' => 'icon_razz.gif',
':o' => 'icon_surprised.gif',
':x' => 'icon_mad.gif',
':|' => 'icon_neutral.gif',
';)' => 'icon_wink.gif',
':!:' => 'icon_exclaim.gif',
':?:' => 'icon_question.gif',
);
}
smilies_reset();
add_filter( 'the_content', 'reset_smilies_style', 99 );
add_filter( 'the_excerpt', 'reset_smilies_style', 99 );
add_filter( 'comment_text', 'reset_smilies_style', 99 );
/**
* Reset Smilies Style
*/
function reset_smilies_style( $content ) {
return str_replace( 'class="wp-smiley" style="height: 1em; max-height: 1em;"', 'class="wp-smiley"', $content );
}
任何服务均有跑路风险,请注意甄别防范!!备用节点参考:大哥云、万城v-city、飞机云、搬瓦工JMS、极客云……解压及网盘密码 1024




Comments:0