目前在用 Google Analytics,据说挂谷歌广告配上 GA 比较好?群里博友在折腾 Umami 开源网站统计服务:简单易用、美观、轻量快速、隐私安全开源免费网站统计工具。
「使用Netlify + Supabase免费部署Umami自建统计:https://0xo.net/635」Umami 简介
Umami is a simple, fast, privacy-focused alternative to Google Analytics.
Umami 支持多种部署方式:使用 VPS 服务器,或者第三方平台,例如 Netlify 、 Heroku 、 Render 、 Railway 、 Vercel 等,不过这些第三方平台一般都不提供数据库服务,免费数据库服务可以选择 Supabse,刚好有静态站点在 Github + Netlify + Cloudflare 。
「使用Netlify + Supabase免费部署Umami自建统计:https://0xo.net/635」于是尝试使用 Netlify + Supabase 免费部署 Umami 自建统计,下面简单详细记录一下免费 Umami 网站统计部署方法。
注册 Supabase 并建立数据库
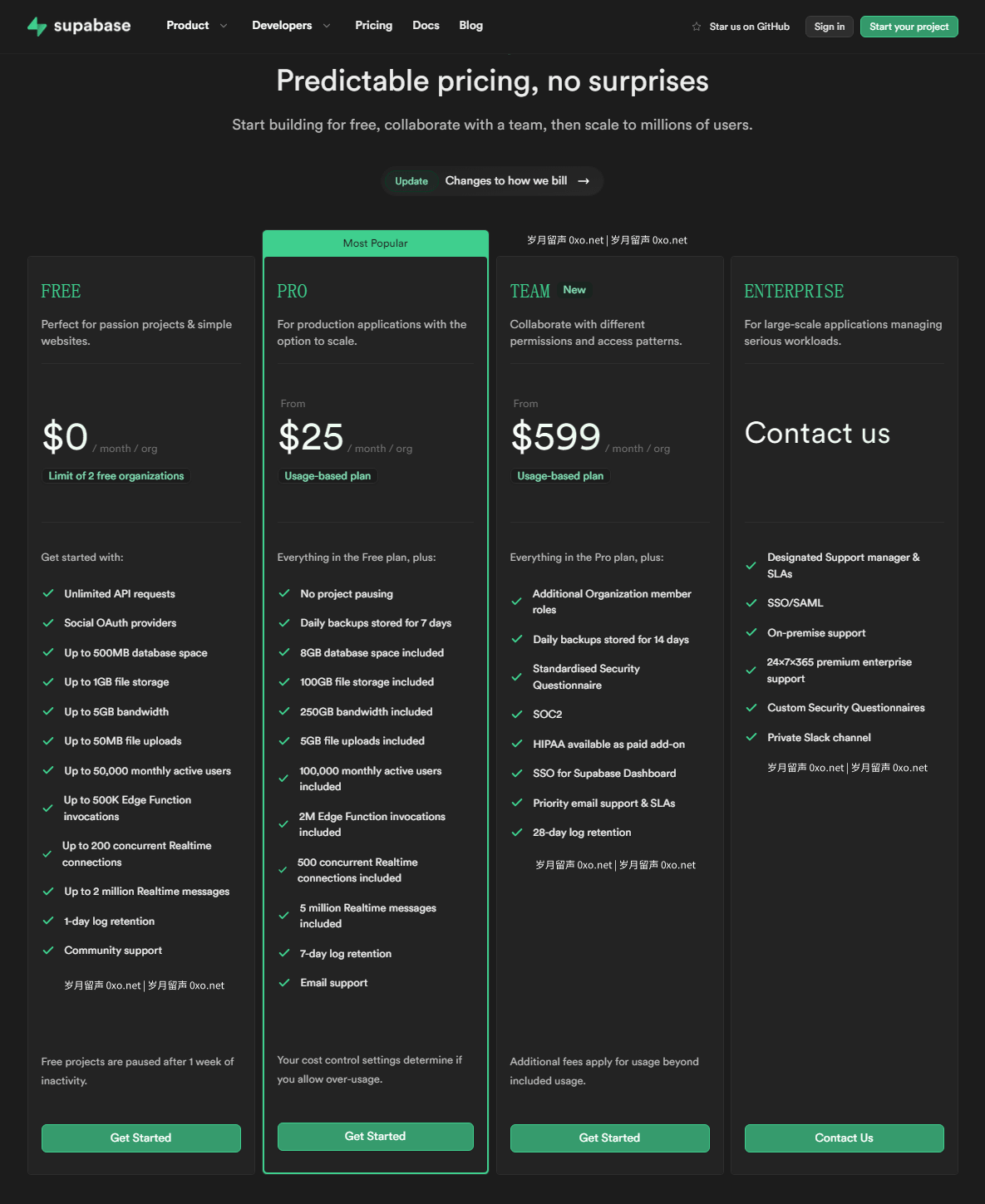
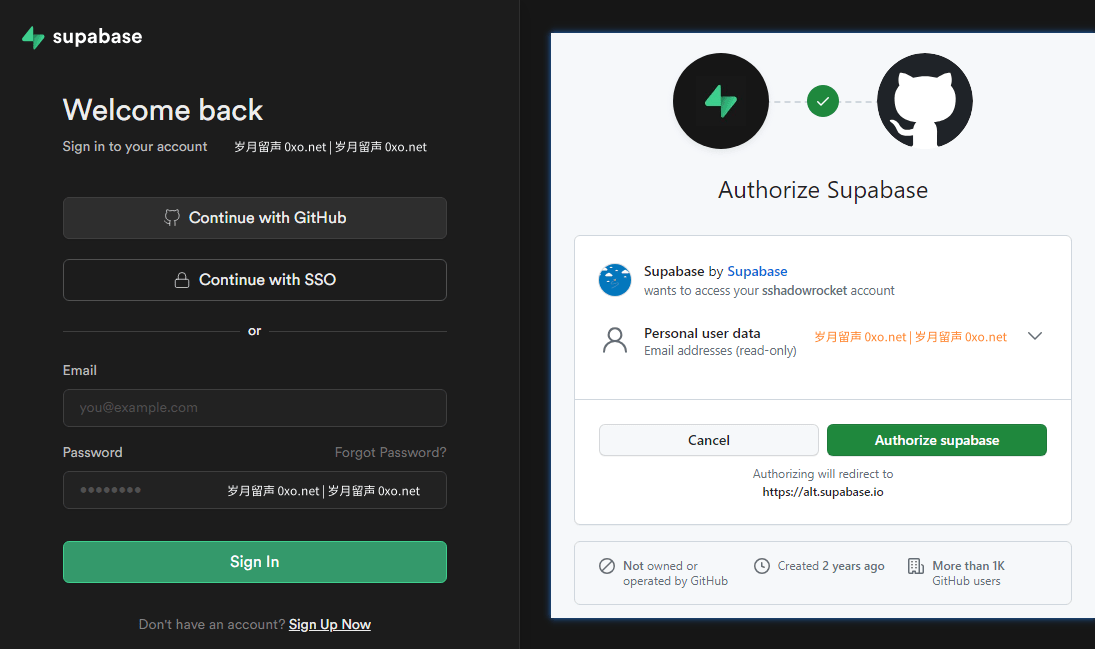
「使用Netlify + Supabase免费部署Umami自建统计:https://0xo.net/635」在官网选择 Free 免费方案,进入 Create a new project 页面,如果没有注册可以直接 Github 关联注册登录,也可以手动注册登录:
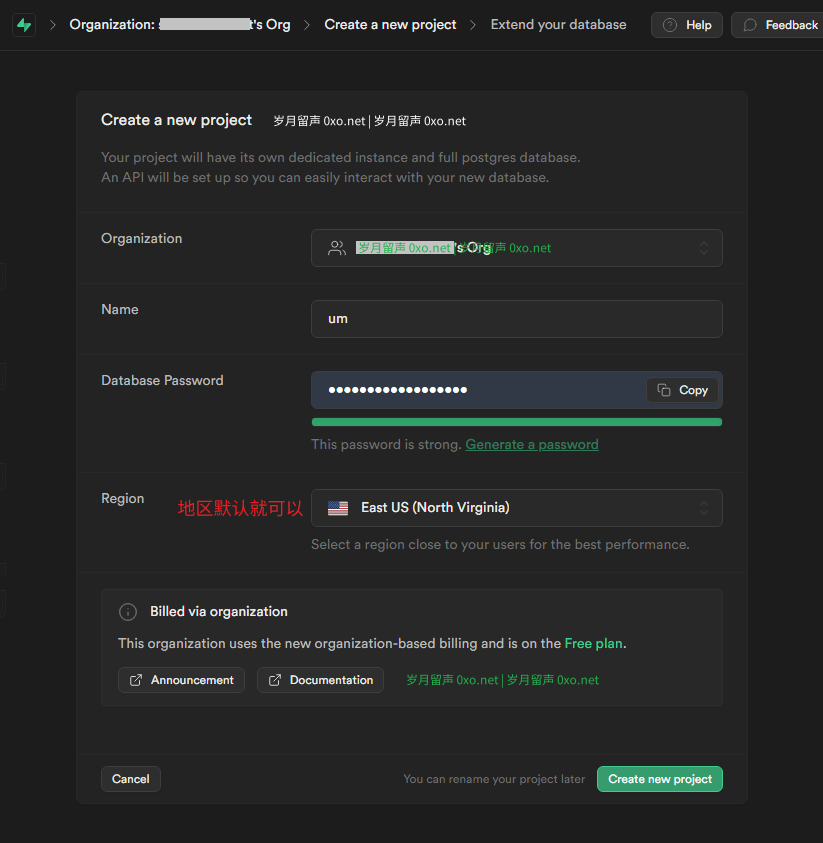
登录进去后,点「New project」,Name 填写任意项目名,Database Password 可以使用浏览器 Generate a password 生成(也可以手动设置),并保存到记事本备用。
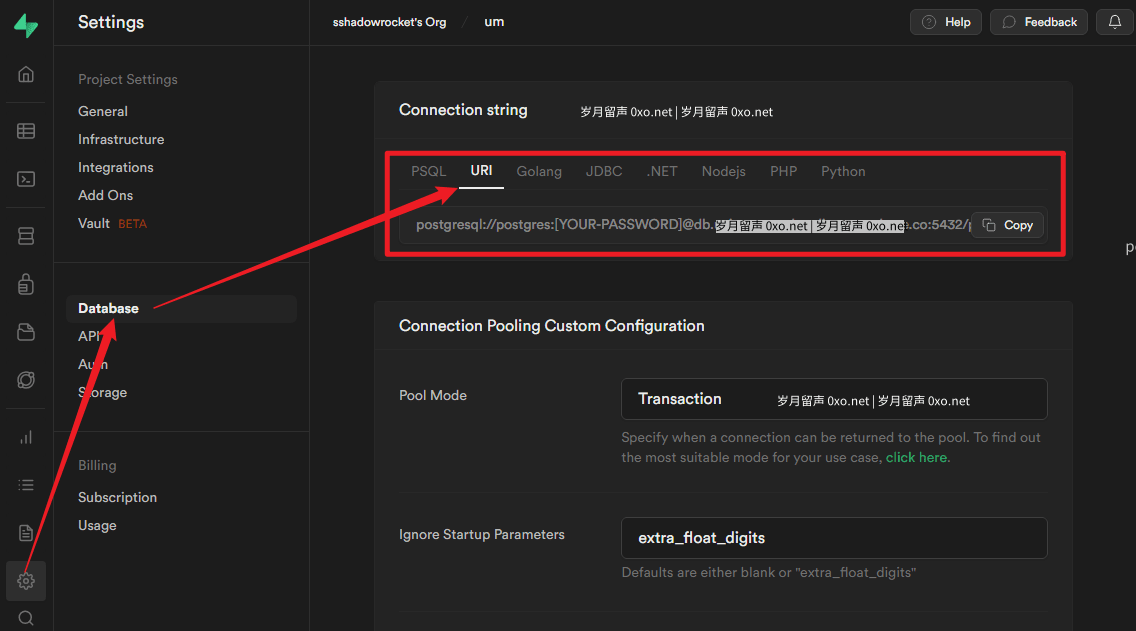
「使用Netlify + Supabase免费部署Umami自建统计:https://0xo.net/635」等待数据库建立,建立完成,点击左下方 Project Settings,选择 Database,找到 Connection string 中 URL 一栏:
复制得到类似如下内容:
postgresql://postgres:[YOUR-PASSWORD]@db.0xo.net.supabase.co:5432/postgres然后将 [YOUR-PASSWORD] 替换为上一步生成密码(举例密码为 0xo.net),得到数据库链接:
postgresql://postgres:0xo.net@db.0xo.net.supabase.co:5432/postgres至此,Supabase 免费数据库建立完成,可进行下一步操作。
在 Netlify 部署 Umami 自建统计
在 Github 中 Fork umami 项目
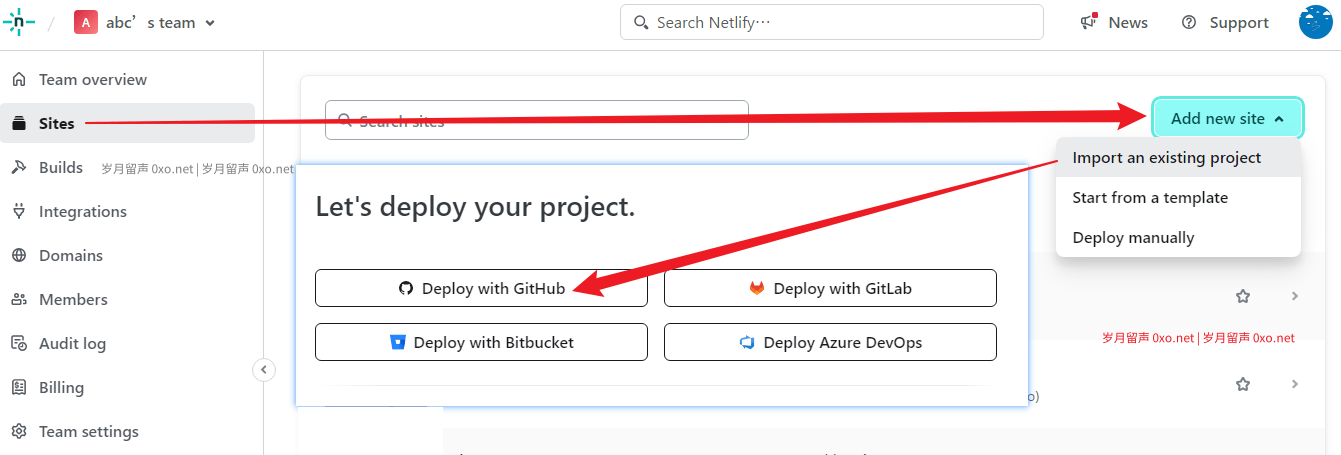
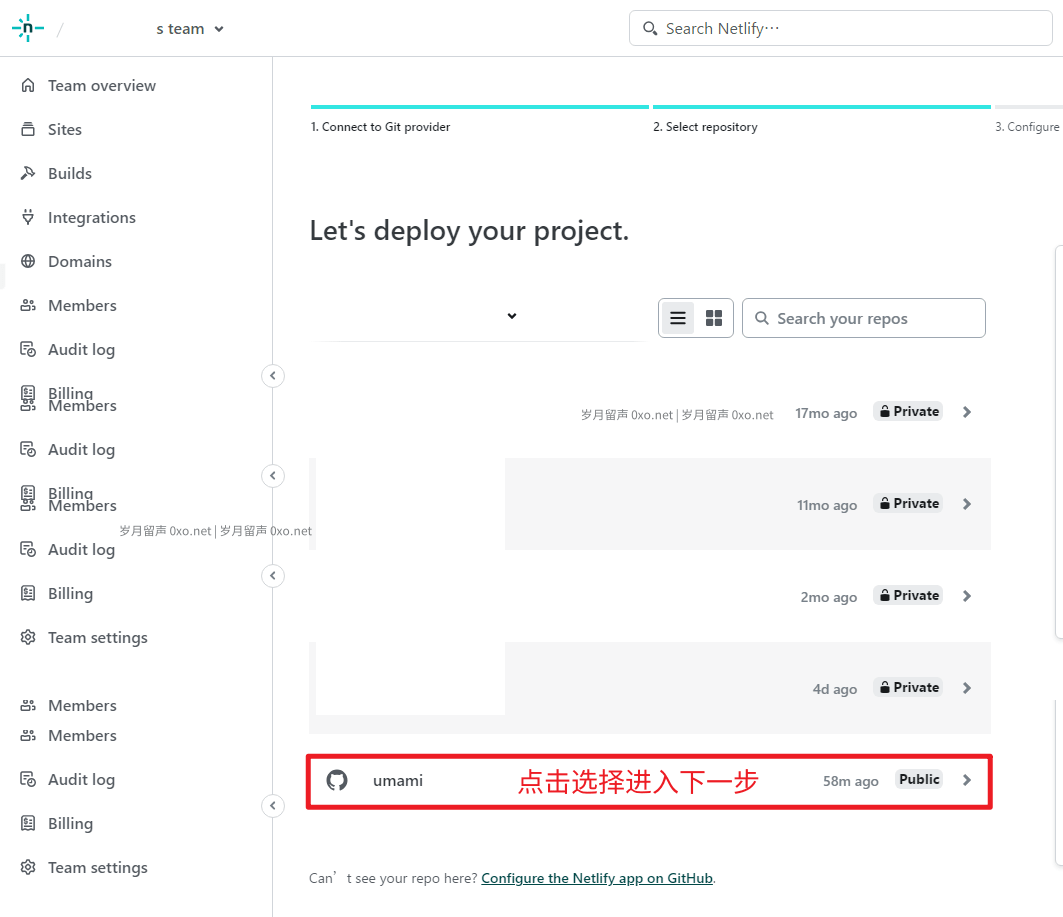
注册并登录 Netlify,点击 Add new site -> Import an existing project,Let's deploy your project. 选择 Deploy with GitHub 选择前面 Fork 的 Umami 项目仓库。
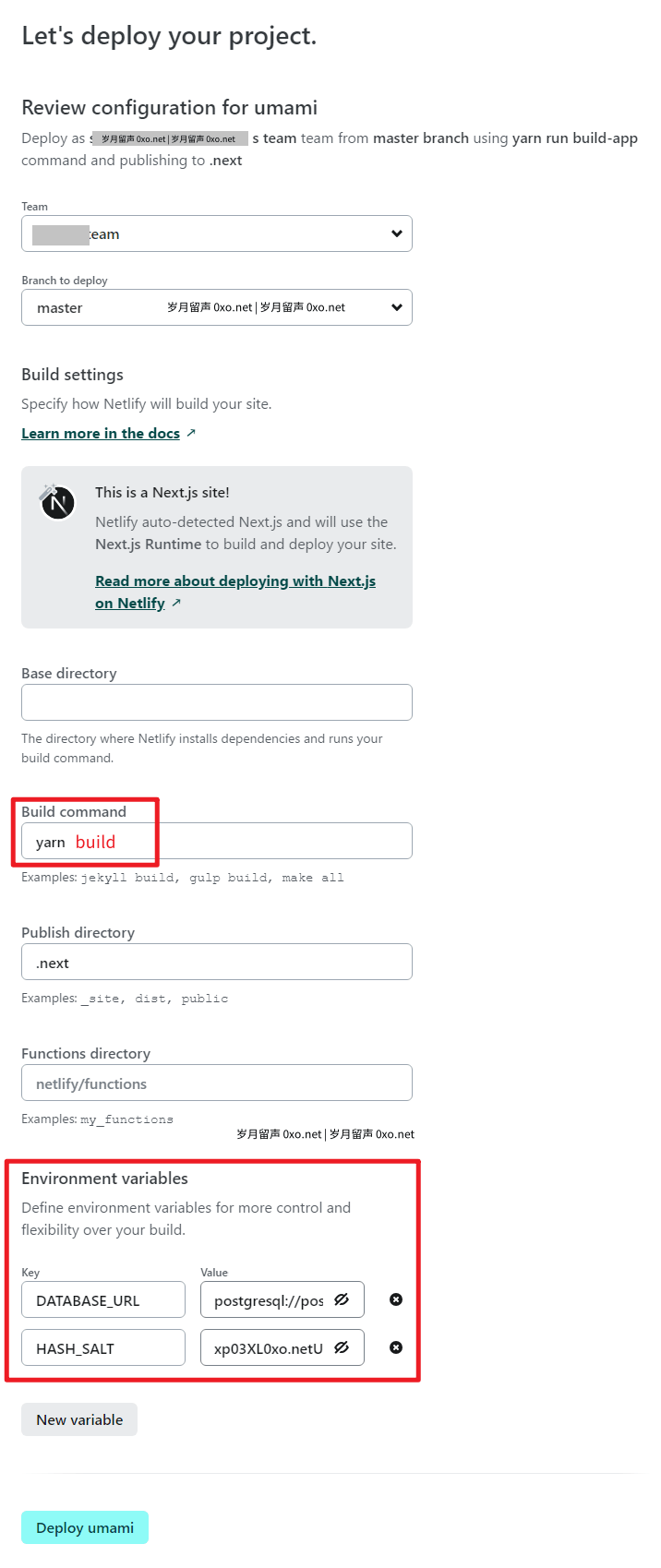
在 Review configuration for umami 中需要设置两个环境变量(Environment Variables),在页面下方点击 Add environment variables 添加:
分别添加 DATABASE_URL 和 HASH_SALT 。 DATABASE_URL 是前面数据库链接 URL(含密码);HASH_SALT 随意生成一长串字符串填入即可,比如:xp03XL0xo.netUHS2zC
亲测 Build command 中输入 yarn install && yarn build 或者 yarn build 结果一样。
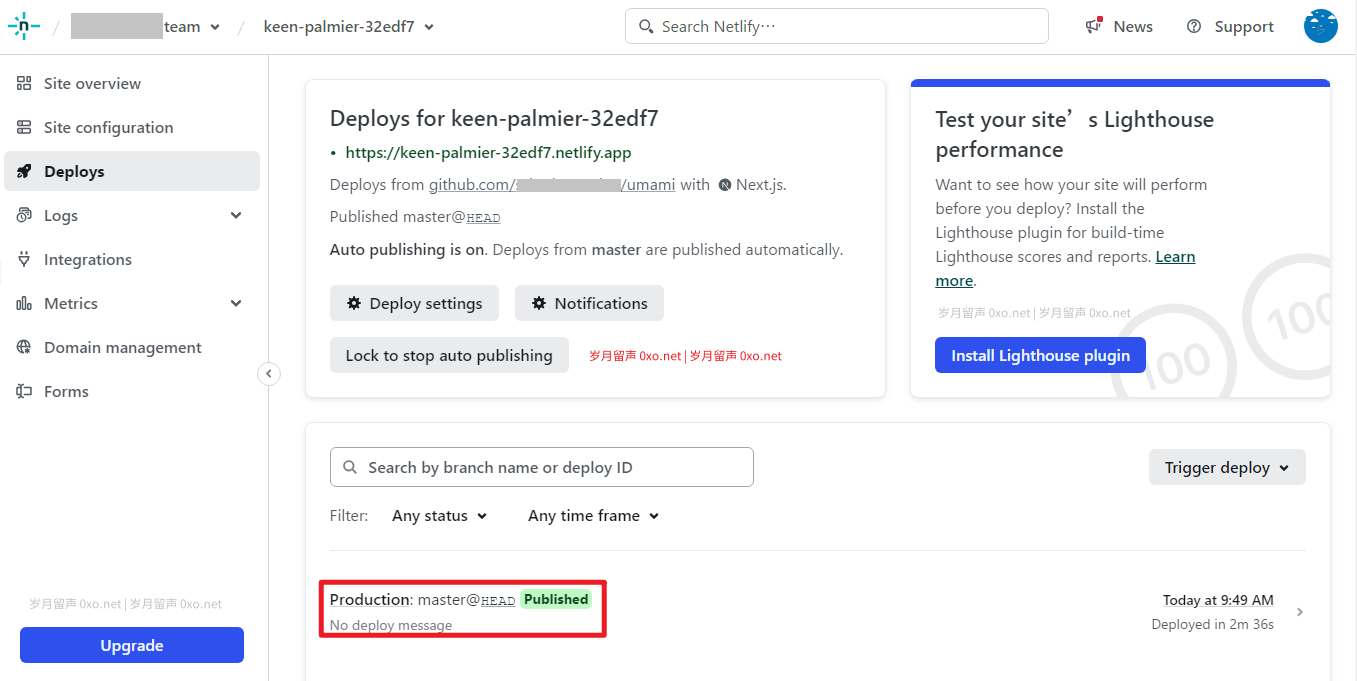
最后点击 Deploy umami,等待 Deploy 完成。
另外,使用 Vercel 部署 umami 方法差不多,点击查看 Deploy 截图
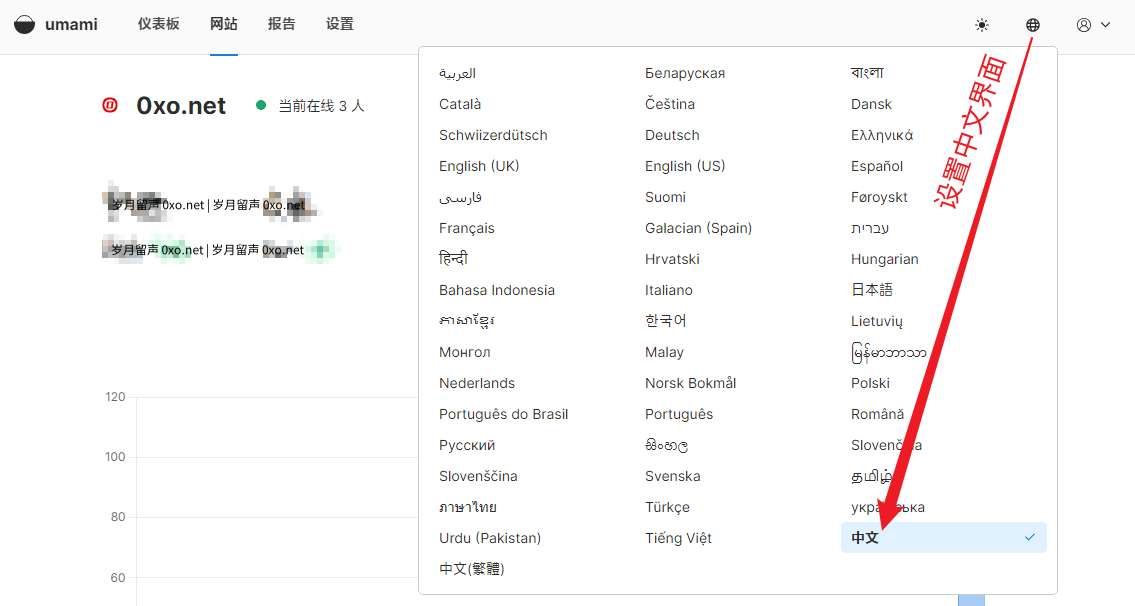
至此,Umami 已经免费部署成功,通过绑定域名或者默认免费域名即可登录后台,默认用户名和密码分别是 admin 和 umami ,进入后台可以修改密码、设置语言,然后添加需要统计网站即可。
参考资料:
使用 Vercel + Supabase 零成本部署 Umami(删除网站需先将语言切换至 English,中文状态无法删除)
umami + Netlify + Supabase 零成本搭建网站访问统计系统
后记:使用 Vercel 部署 umami,点击导航栏 Setting 会跳转 /settings/websites,但是使用 netlify 部署点击 Setting 却是 Page not found. 不过直接访问 /settings/websites 是没有问题。
任何服务均有跑路风险,请注意甄别防范!!备用节点参考:大哥云、万城v-city、飞机云、搬瓦工JMS、极客云……解压及网盘密码 1024